I’ve designed a few wire-frames for several projects and clients, and over time the process of laying out the assets on screen has gotten easier, with snap to grid and the pink alignment lines (yes, I remember when they weren’t there!).
Since Adobe moved to the Creative Cloud and subscription model, they have continued to update their entire suite of products. But the gateway programme that is Photoshop had a very useful set of updates in 2019.
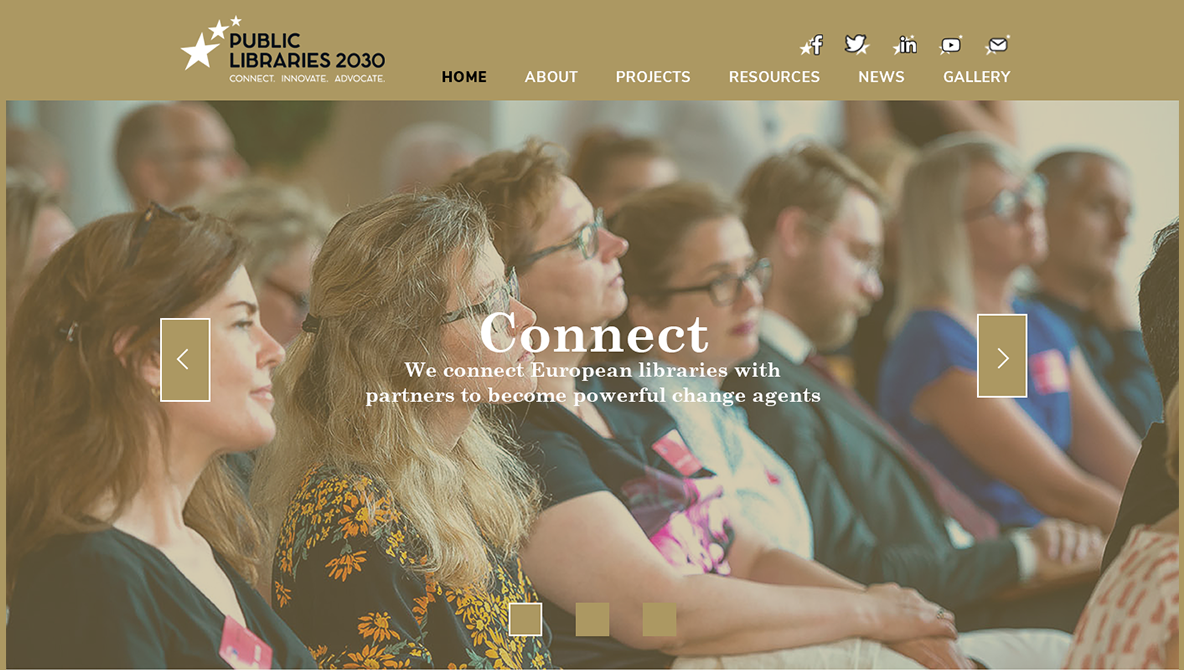
Instead of just listing them, I’m going to tell you how I used my favourite PS CC 2019 update in a recent client project. The client was the Brussels-based, Public Libraries 2030, who were rebranding and I was hired to design their new website. As a starting point, I was given their new brand guidelines and some examples of websites that inspired them.
As always, I start out by placing the assets within the document, and its here I found the first update, the Auto Commit feature. This saved a lot of time, when you drag and drop an asset into a document you no longer need to ‘click da tick’ (a phrase I’ve, all too often, said to my students!) to commit the changes. Now all you need to do is click outside of the bounding box and you’re good to go and place the next assert.

Next on my list is Blend Mode preview, I used this when I was designing the mouseover highlight colour matte. No matter how long you’ve been using PS and how well you know what your blend modes do, you can always be surprised by how a specific blend mode will look once applied. Now there’s no more guess work; you can just scroll over the blend mode to see the preview in situ.
Next on my list is the much asked for, long awaited and finally delivered, Multi Undo! No more Cmnd/Ctrl Z and then having to add shift to ‘Step Back’ now we just Cmnd/Ctrl Z to our hearts desire. Not that I ever need to use undo… okay, maybe once or twice.
And finally, the update that really made my day and the reason I updated to PS CC 2019 before this project was the Frame Tool. This is the most useful update for designing websites within PS, as it gives you the ability to create a frame box that you can manipulate the size of and adjust the content of as well. Using this tool, I initially created a wire-frame for all the web pages and populated them with the assets, using the Auto Commit feature, apply Blend Mode preview adjustments and if I didn’t like any of it, I could just Multi Undo all the way back to the first new layer.